Google has raised curtains off it’s Glass revealing detailed Tech Specs. Along with the specs came the much awaited Mirror API – The API for Glass apps.
So you had that killer app idea for Google Glass? Now its time for you to put those ideas into code!
What’s Inside Google Glass
Google Glass runs custom Android OS (based on rumors) abstracted from developers and users with a new Navigation friendly hands-free card interface. The device essentially has specs of a low-end smartphone: 16GB storage (12GB usable), 5MP camera, 720p video, Audio through bone conduction, 1 day battery life, connects to Bluetooth, 802.11b/g Wifi. Google Glass pairs with your Android smartphone and uses its data and GPS for all capabilities.
The heart of Google glass, the display appears to be like a 25″ HD screen when viewed from 8-feets. It has resolution of 640×360.
How to Develop your First Google Glass App
Google Glass Platform
Even though it runs Android, Google decided not to let normal android apps run on it. There is a clear cut reason for that. This is no smartphone or touch device. Apps for Google Glass, better known as Glassware, are designed to be easy to navigate for total voice-activated hands-free operation.
Update: Install, Run Native Android apps APK on Google Glass [Root guide]
Glass apps (Glassware) are written in web languages web languages: HTML, CSS, Javascript or native languages Java, Python, etc. based on your preference.
Glassware is not a mobile app or website, so you must understand how it works before you can start coding for it. Glass needs a ICS+ android phone for all data and GPS needs using MyGlass companion app. So essentially, Google Glass tethers data and GPS from an Android Phone/Tablet.
Glass Fundamentals / FAQ
- It’s easy: You don’t need to be a mobile app developer to know how to code for Glass, its totally different. If you know basic web programming and web services, you’re all set to go.
- There’s no browser. You cannot browse on Glass. You can only ask questions and it comes back with answers. And there is no API for this yet.
- No App installs: Users don’t install apps on Glass. All they do is allow Glassware to communicate with device. This is more like allowing some their party app to access Facebook/Google+ stream, etc. Any app is authenticated using OAuth.
- No Augmented Reality features: Even though you think you will develop apps that have awesome AR on top of Glass display, this is not possible today.
- Let user access content, don’t push/impose it on him. No silly notifications unless user intents to have them.
- No Native API: Glass apps are developed using RESTful HTTP services. Mirror API is exposed in Java, Python, Go, PHP, .NET, Ruby and Dart. But these APIs are not for native code. No native development, not even HTML5 (More on this later). However, HTML5 is supported for designing front-end UI.
- Mirror API: Glass API is called Mirror API and is basically a web app server that pushes content to Glass. You can host your app on App engine if you code in Java/Python.
Card Interface
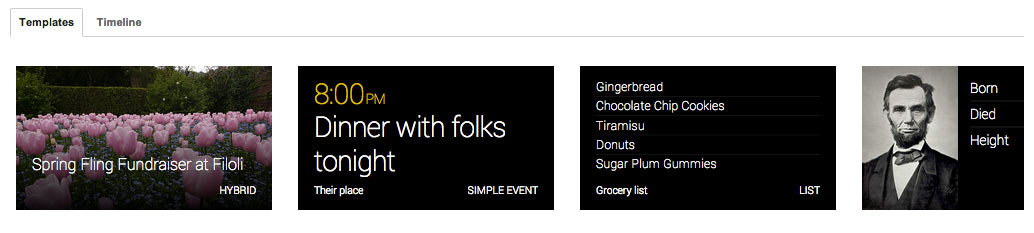
Glass Frontend is all presented to users in Cards. A card is a piece of content that appears on Glass home, when woken-up from standby by saying hotwords “ok glass” or via touch panel. You can then flip through cards by sliding on touch panel or use voice commands to select a card directly.
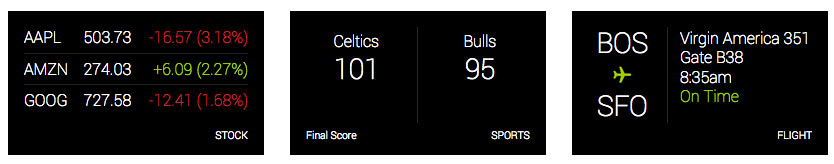
These cards are very different from regular mobile apps on smartphone. They contain limited information: Text, image, video, or Rich HTML. Users can interact with cards using “Actions” or “Menu items”. If you’re familiar with Android, cards are more like Rich notifications/Google Now cards you can interact with on Jellybean+ devices.
However, its different from push notifications. Developers push, update and delete cards from their servers as many times they want in order to keep card always up-to-date. However, it’s highly likely that card that is being pushed and pulled was never seen by user. If user finds a card important, he can pin it so that it always appears first in the default sorting of new to old. It’s okay for user to totally miss it.
Multilevel cards
Cards can be grouped into groups just like any folder. Group opens with a curl animation. In Card group, developer can insert, update, or deleted cards individually.
Interaction with Cards: Menu items
Users can interact with a card using menu items. Typical actions inherited from system are: Share, reply, read aloud, pin and delete. All these pre-defined system menu item actions have a system-defined behavior. As a developer you can add your own custom menu items. e.g. “Post to Twitter” action item that triggers HTTP request to server with card meta data and user posted message.
A typical spoken message will be transcripted to text using Google voice backend automatically and resultant text is available to your server.
Developing Card Frontend: HTML5
Cards UI is easy to design. It can be as simple as:
- Plain Text
- Text + Image + video + audio
- HTMLv4, CSS, Javascript (base CSS can be extended)
- HTML5
- Native Maps using glass://map
Following embeds a Native Map for the specified latitude, longitude.
<img src="glass://map?w=240&h=360&marker=0;21.124620,-19.315215&marker=1;25.64,-31.08726" height="360" width="240"/>
Quick Cards UI tips: Do’s & Dont’s
– Don’t use any specific javascript, html input fields that require interaction.
– Design for the screen size: 640×360 wuth proper margines and font sizes mentioned on guidlines page.
– Don’t scroll text.
– Don’t use fancy animations. Static text is perfect.
– Must not use Javascript unless it’s really needed for something otherwise unachievable in static UI. Google recommends not using it at all.
You can find complete Glass Card UI guidelines here.
Sharing and Subscriptions
Glass can notify the developer’s server for the following:
- User’s location – You can then push location specific content to the glass, e.g. location specific deals.
- Share action: User can share Glassware card with developers. We can add a Contact to user’s device that becomes a sharing destination in user’s Sharing item. Contact can be anything from one person to list of people such as Google+, twitter followers or even a blog.
Subscriptions:
Contacts:
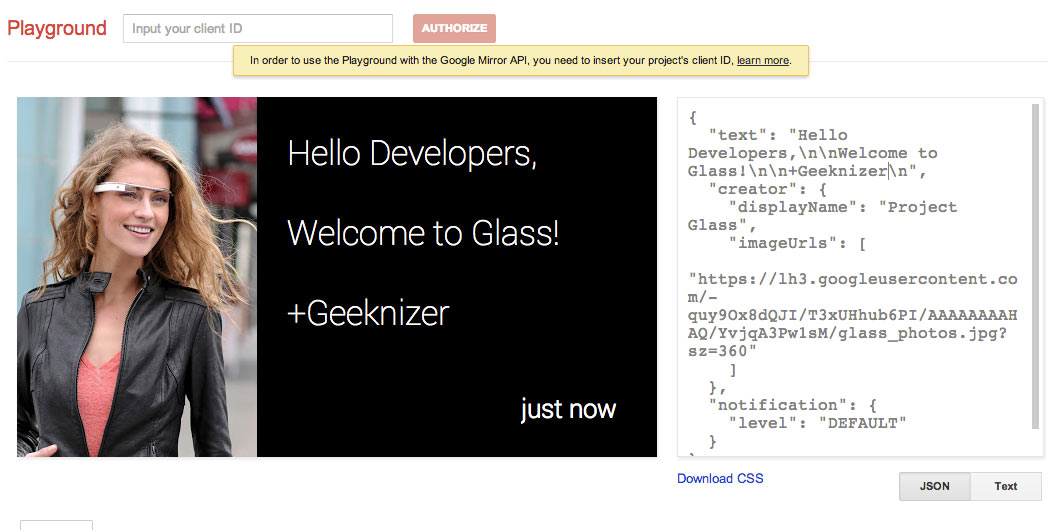
Google Glass Emulator
We understand that you need to test your apps but there is no real Google Glass emulator. Your best bet is Glass Playground. Playground offers a WYIWYG editor for Cards UI. It’s more of a simulator and should help you while designing Cards UI layouts.
Within the Playground you can connect with OAuth, and use HTML5 templates, just like the real Glass device.
Developing your App server
Like we mentioned earlier, Mirror API is available in Java, Pythong, PHP, Go, .NET, Ruby and Dart. Starter projects are available for Java & Python which run directly on GAE (Google App engine), other servers will have to be self-hosted or using some other Cloud service.
Using these servers you push HTML: text, images, videos in Cards to the Glass device. That’s all you can do for now.
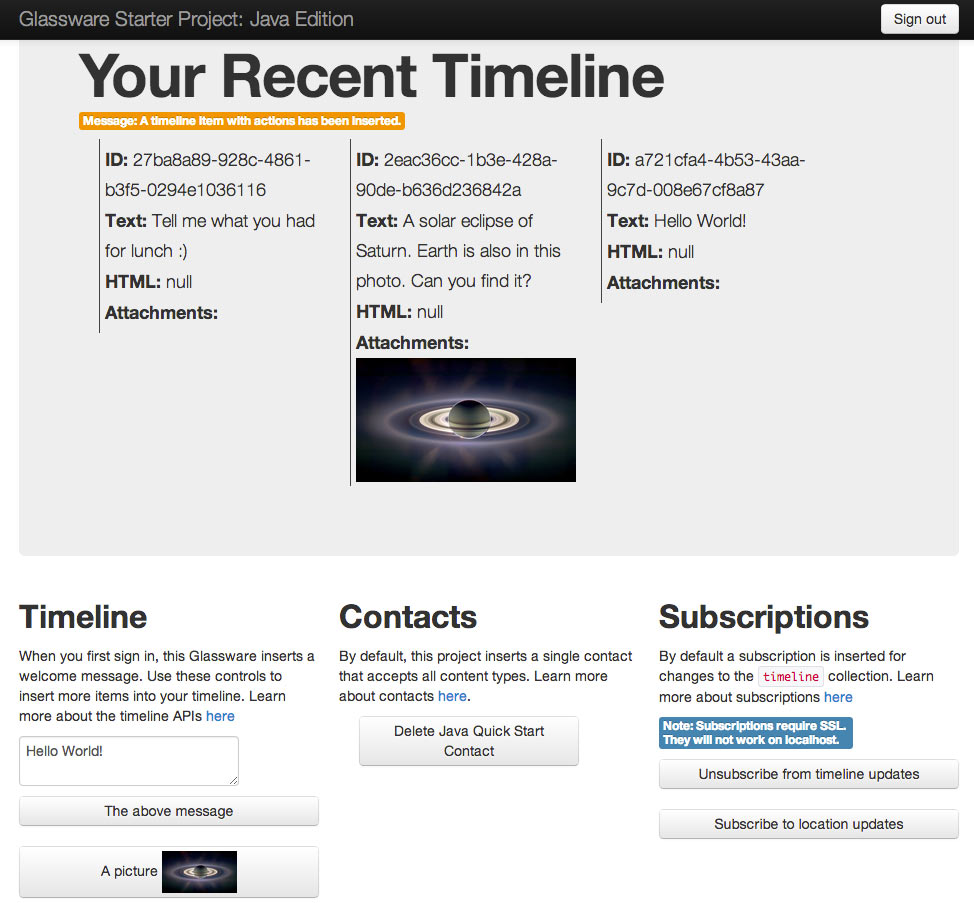
Checkout Offiical documentation, API and starter projects, Java starter demo, Google Glass demo interface setup.
Glassware starter Project on GAE

Happy Coding!
We write latest and greatest in Tech Guides, Apple, iPhone, Tablets, Android, Open Source, Latest in Tech, subscribe to us @geeknizer OR on Facebook Fanpage, Google+.
loading...
loading...






Wow ! Many thanks !!
loading...
loading...