You have an idea for an app which you wish to develop yourself or get it done through a developer. Or probably you already have a popular website and the number of visitors accessing through mobile device is going through the roof and in a bid to captivate your mobile user traffic you wish to expand onto an app. Thereby giving you some real estate on their mobiles or tablets. Whatever the case may be, Apps are no cliché. Today or tomorrow you have to go the App way or atleast be there as your audience already arrived there.
The App option comes with options, typically for the uninitiated there are the Native Apps and there Web Apps.
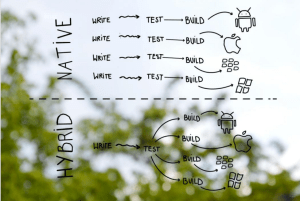
As the name suggests, Native Apps are those which adjust or find compatibility with a particular Operative System (OS). Or even perhaps the native may even be for a specific type of device running that OS (android or iOS or others) with particular screen size or hardware brawn. So when you get on with development of a native app you can either cater to a particular niche or go out full spectrum.
Web Apps, as the name suggests, rely on web technologies like HTML 5, which essentially are not restricted by a specific hardware configurations and can run broadly on any device which has a browser built into it. So any one app developed as a Web App will not be OS dependent and would become omnipresent on all devices wherever installed.
Going further, there is a third type of app development which essentially picks up only the best of both the worlds from Native and Web Apps; these are called Hybrid apps. They can be developed to run on every device and further customize the user experience level to grater depths.
From a bird’s eye view following would be features of a Native App:
- As stated earliesr, a Native App is developed to cater to a specific mobile operating system or further for a specific screen size / hardware capability of a device
- A Native App can access the device hardware the mobile device e.g. multi-touch + Gestures, speakers, camera, flash light, vibrator, gyroscope etc.
- These apps can send out notifications for updates etc.
- Native App can be published on the online market place of specific OS (Android Play Store or iOS App Store, etc)
- A native app may not have the prerequisite of an active internet connection to work
- A Native App would typically give fastest graphics in case of gaming apps
- A Native App may have interface similar matching to the existing OS interface of the mobile device thereby making it easier for user get accustomed
Features of a web app:
- Web Apps are compatible across all mobile devices whatever the mobile platform there may be
- A Web App would typically require always-on internet connection as all the content is being streamed from a remote server
- Web Apps only have a limited access hardware resources of the mobile device
- Web Apps may not send alerts / notifications to the user
- A typical example for a Web App may be an e-commerce app which aims to show up to date item information to users
- A Web App is cheapest of all types of Apps and the only skill set required is that of HTML5 and JavaScript which makes it relatively economical to develop.
While developing a Native App you would require skills to develop for particular technology, viz-a-viz,
- Android – Java & Go (Primary), C & C++ (using Android NDK)
- iOS and MacOS – Objective C & C & C++ (using Xcode platform)
- Win 8 – C# & C++
Developing a Web App would only require knowledge of HTML 5, JavaScript and CSS. As Web Apps only use underlying browser, these are typical browser languages.
When it comes to portability across devices and scaling on screen a responsive Web App is the King. It fits into any screen and works like a dream.
Cost of Development: Cost of development for a Web App is merely a fraction of cost of a Native App and one Web App caters to a greater audience thereby brining in higher return on investment. As Native Apps require specialists in different languages to develop for different platforms, they usually come at a higher intital expense. Time cost for Web App is lesser than Native App as less man hours are spent developing a Web App.
Speed & Agility: Native Apps are usually faster and Web Apps cannot have the same speed. It is more about fast compiled binary code versus slow interpreter languages.
Hardware usage: native can interact with wide range of hardware. Html5 may not be able to interact. It cannot make use of all your hardware. Your users who may have spent a fortune buying hteir devices will be left with your app using only the basic console.
Gaming and graphic intensive work: HTML 5 is not good for serious gaming Apps. Period.
Security: Native Apps are more secure than Webb Apps. A Web Application may have potential security holes seeping via the platform as well as in the webview.
Design and Interface: A Web App may be responsive by nature and be available across multiple platforms but it is limited in delivering a specific design and interface. This is especially true with material design, where animations and dynamic shadows is a big part of the experience delivered only through Native Apps.
Monetize Your App: As few manufacturers limit integration with mobile ads services like AdMob, Apple iAds, TapJoy, Google Ads, etc. Native Apps sometimes face issues with monetization. However, the monetization through Web Apps is easy and swift. Native Apps do have the advantage of having support form Apps Marketplace from where they are downloaded. The Apps Marketplace would present itself as trusted user-friendly method for user to pay up for the service provided by your App.
Basically depends on what your app plans to achieve. Whether it is serious gaming or graphic intensive work and you need constant avialbility of internet connection; or it is simple access to information, one has options available accordingly.
Another particular detail which one should understand while choosing – which segment are you targeting and how much you wanna invest in your idea.
Or perhaps you can develop your App on one platform and wrap it into hybrid app for porting to other OS. What you get is a Fusion Solution.
Fusion solution: Hybrid Apps – You can work on Native code for one OS. Later the Codebase can be ported to other OS.
Hybrid Apps – Pros
- The portability of Web Apps comes in handy with Hybrid Apps can be used across many platforms
- Time taken to develop a Hybrid App is same as developing a HTML5 app
- Cost effectiveness of Hybrid App remains a big advantage
- Hybrid Apps are downloadable from respective Apps Marketplaces like App Store, Play Store , etc.
- Hardware resources available on the mobile device are used at much higher scale with Hybrid Apps in comparison to Web Apps.
Hybrid Apps – Cons
- Hybrid Apps are limited by the versatility a platform provides outside its defined environment set which may not be universal to all platforms
- Speed of a Hybrid Apps is slower than Native. No one beats Native at its own turf
- Hardware usage of a Hybrid App is limited in comparison to Native App. No one beats the Native when it comes to hardware
Broadly, it is a balance between compatibility and performance. Perhaps for starters, you may want to test waters with a Web App and depending on user response, may move onto a Native App later.
loading...
loading...